UX Design Institute
Re-visiting the flight booking process
As part of my professional diploma in UX design I was tasked to create a flight booking experience based on the findings obtained from numerous research methods. The process was broken down into 4 key phases: User Research, Analysis, Design, Wireframing & Prototyping
Scope of work
/ UX design
/ Research & analysis
/ Prototyping
/ Wireframing
Date
2021
The research phase
For the research phase I undertook a number of methods to gather insight, including competitor benchmarking and online surveying.
Perhaps the most important exercises were the depth interview and usability tests as they allowed me to observe how a user interacted with a product in real time, validating assumptions and challenging biases.
The interview and usability tests were performed in tandem. An interview script was carefully drafted to capture insight into the user’s goals, behaviours and pain points, ensuring questions where neither leading or closed. For the usability tests a pre-determined task was conducted on 2 airline websites to identify any key similarities, differences, and opportunities.
The analysis phase
The analysis phase meant bringing clarity to the raw (and chaotic) information gathered in the research phase. To achieve this, both affinity diagramming and customer journey mapping were undertaken.
To ensure a broad perspective I employed the use of colleagues (virtually) to review the data I’d gathered from the surveys, interviews, and recordings. A series of observations were written on post-its and sorted into appropriate categories to create an affinity diagram with some clear patterns emerging.
Adding further structure to the data, a customer journey map was crafted to represent the contact points between the user and the flight booking process throughout their journey. It provided comprehensive insight of the stages a user faces in the process, addressing their mood, goals, behaviours and pain points at every step.
The design phase
Creating a flow diagram was the primary step of the design phase. It provided a high level overview, identifying how users would interact with the interface. Granularly mapping out the movement within the interface allowed me to identify the options a user has on each page and if the routes available helped them achieve their task successfully.
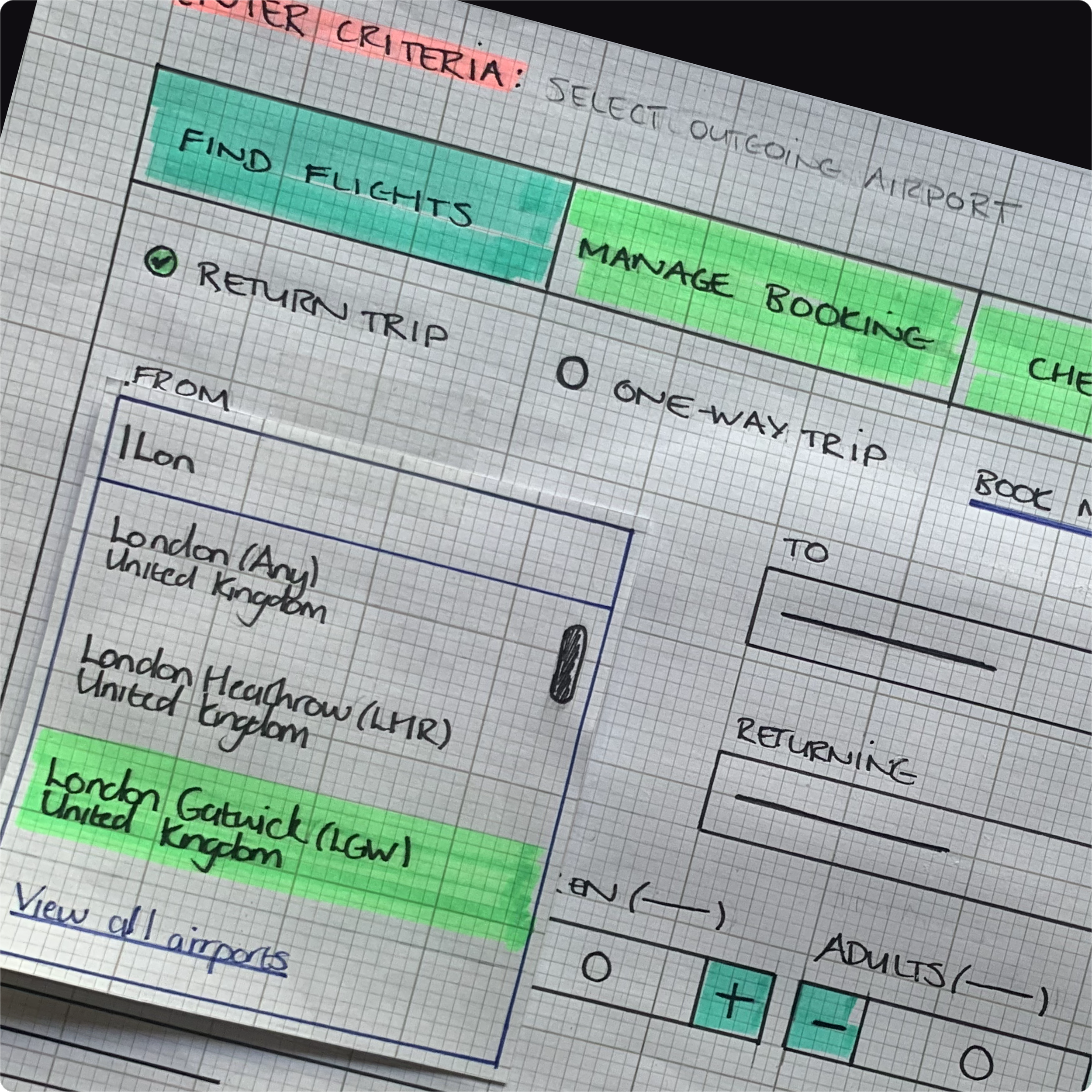
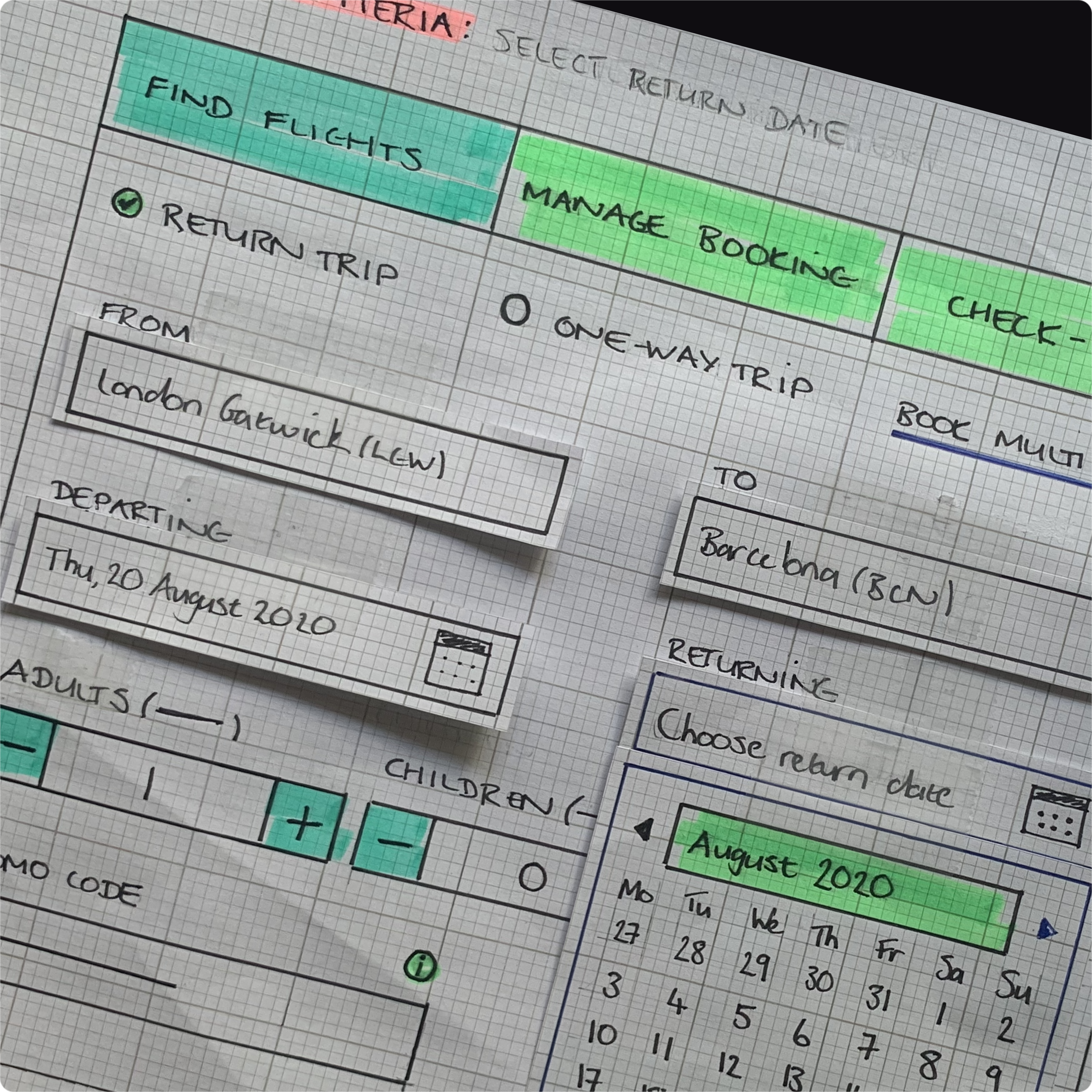
To start generating ideas I started to sketch out screens with the intention of developing them into prototypes and high fidelity wireframes. I took the opportunity to combine the sketching with paper prototyping as a means of validating design choices in an efficient way.
Moving from conceptual to the actual, a medium fidelity prototype was built using Sketch and InVision. Realising the sketches digitally added another level of detail, and would help stakeholders test, experiment, and give feedback on a design.
In preparation for the build phase, a series of detailed wireframes were produced with the intention of giving developers the necessary level of detail to build the application accurately. With compete transparency in mind the wireframes are annotated with information such as screen transitions, component states, and input states.